
사이트 제작
웹표준을 준수하며 다양한 방법으로 제작한 사이트들을 소개합니다.
아래에서 실제 사이트와 코드를 확인해 보세요.
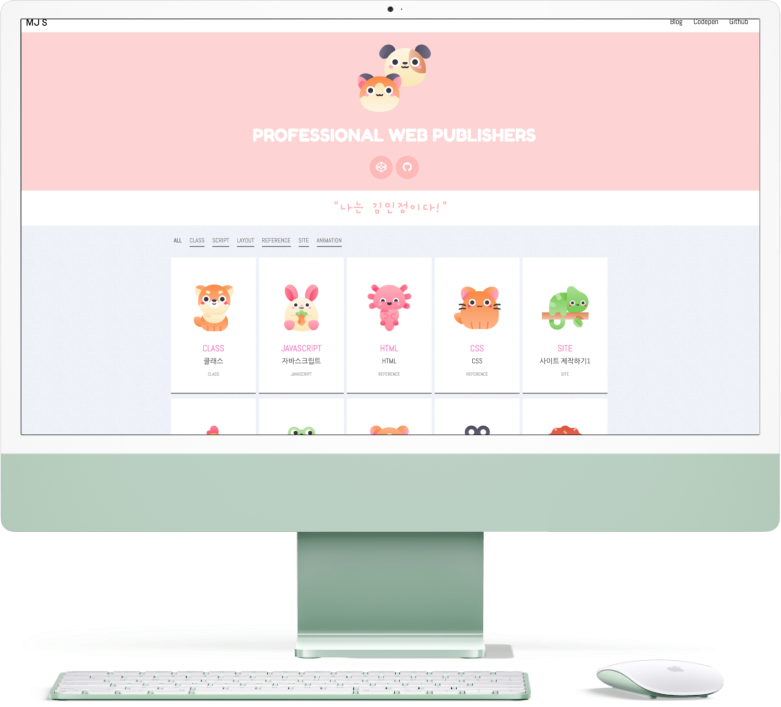
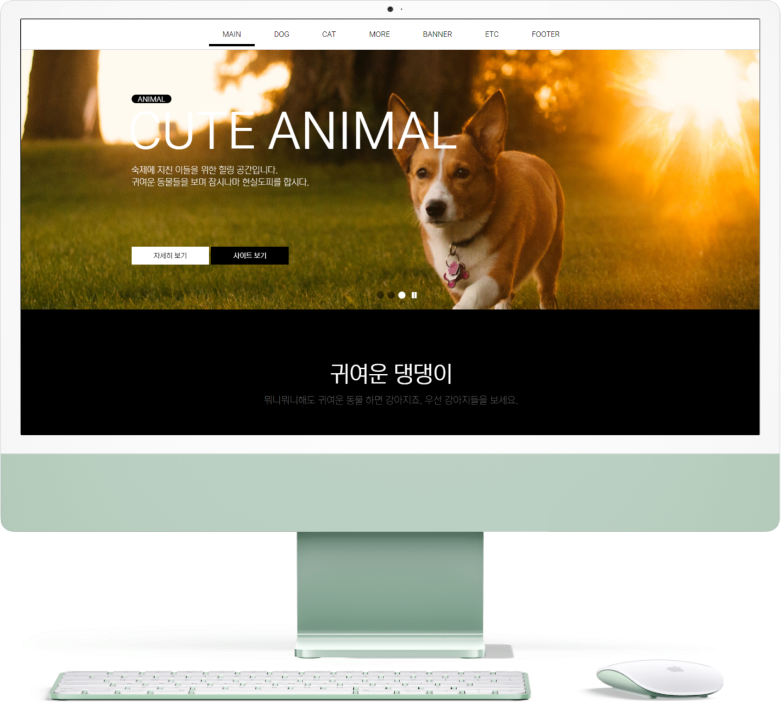
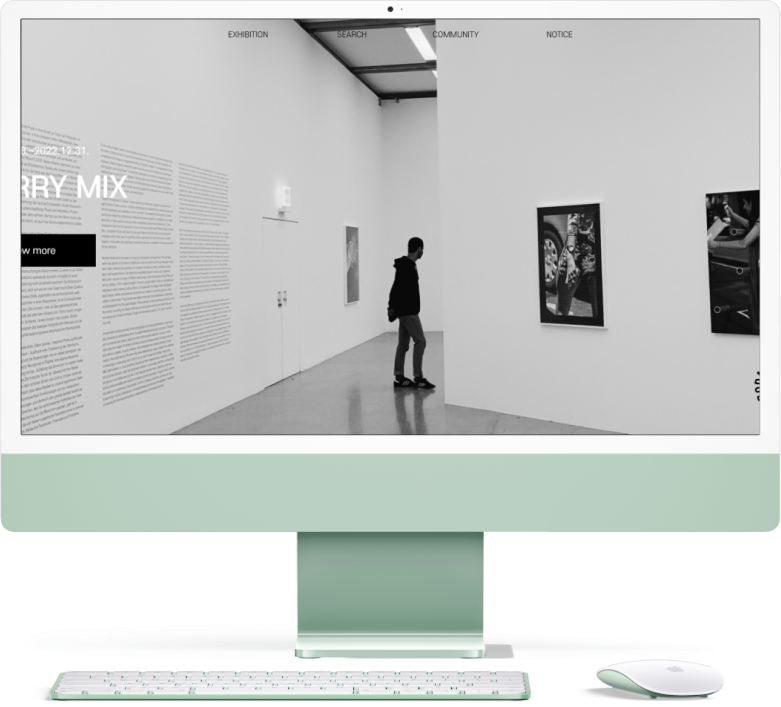
웹표준 사이트
01웹표준 사이트2
02PHP 팀 프로젝트
03REACT API 사이트
04웹표준 사이트
01PHP 사이트
02PHP 팀 프로젝트
03REACT API 사이트
04스크립트 공부
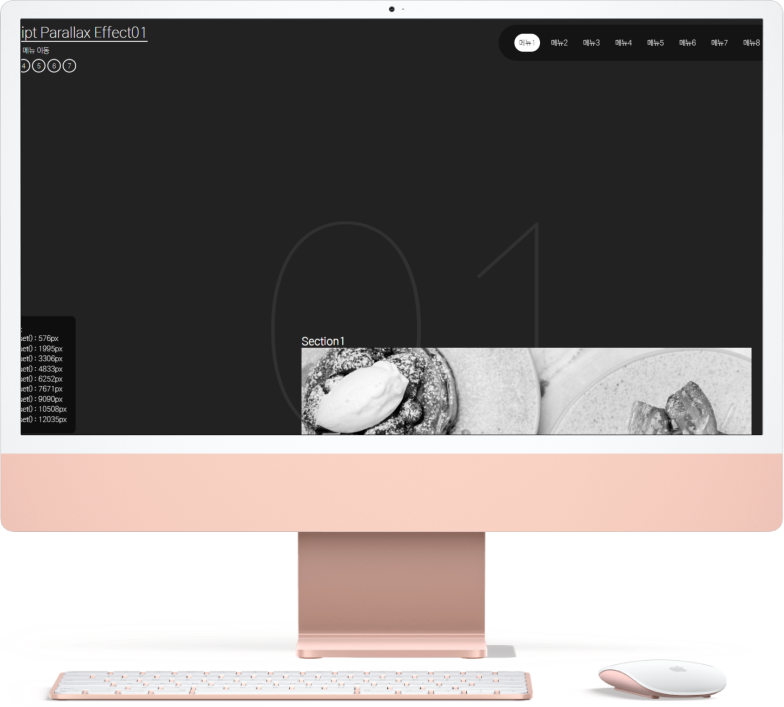
자바스크립트의 다양한 메서드를 활용하여 슬라이드, 패럴랙스, 퀴즈 등의 효과를 구현해 보았습니다.
아래에서 실제 사이트와 코드를 확인해 보세요.
슬라이드 이펙트
01서치 이펙트
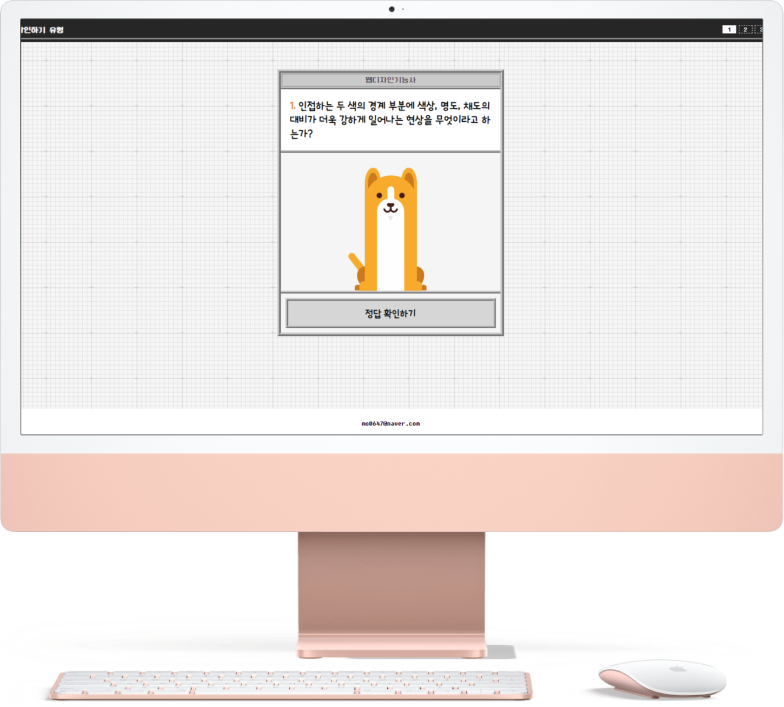
02퀴즈 이펙트
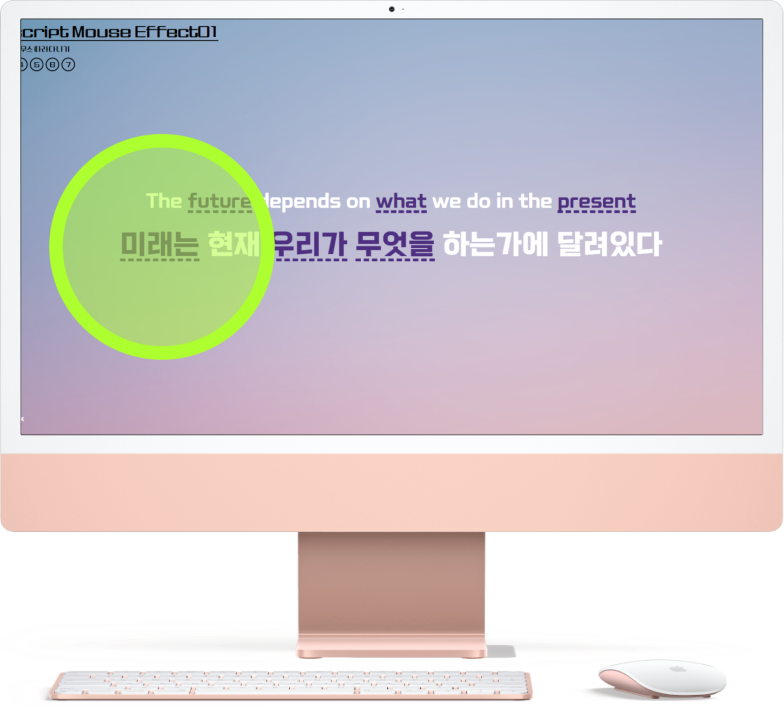
03마우스 이펙트
04슬라이드 이펙트
01서치 이펙트
02퀴즈 이펙트
03마우스 이펙트
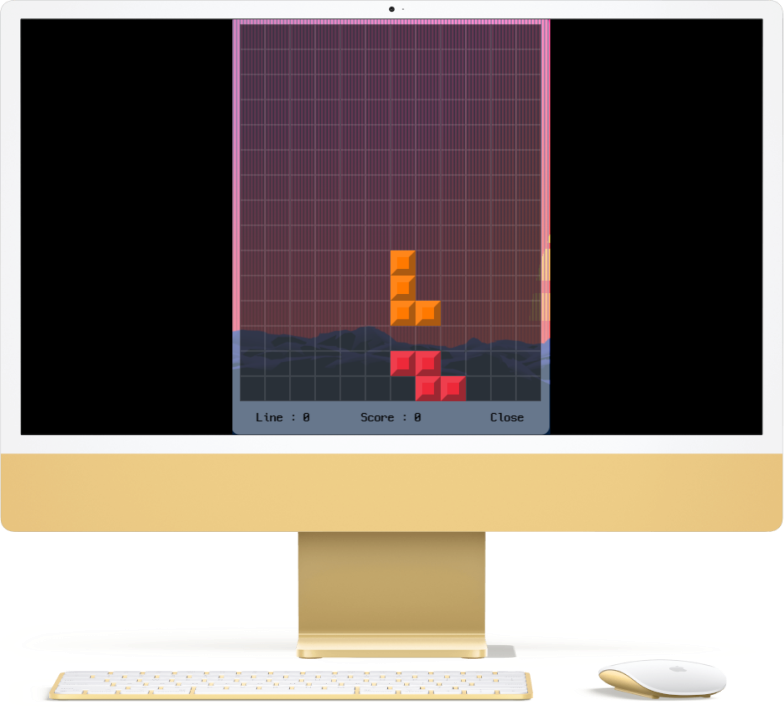
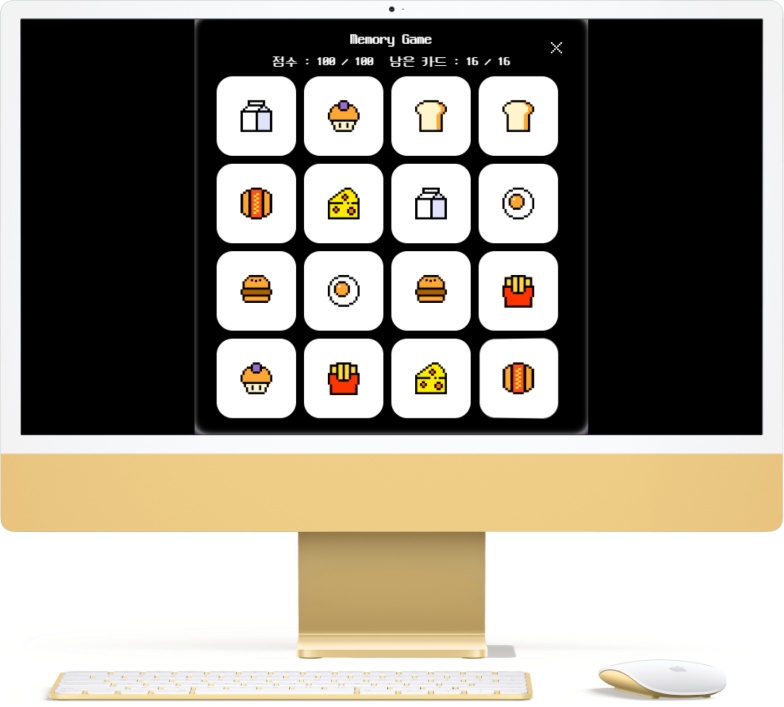
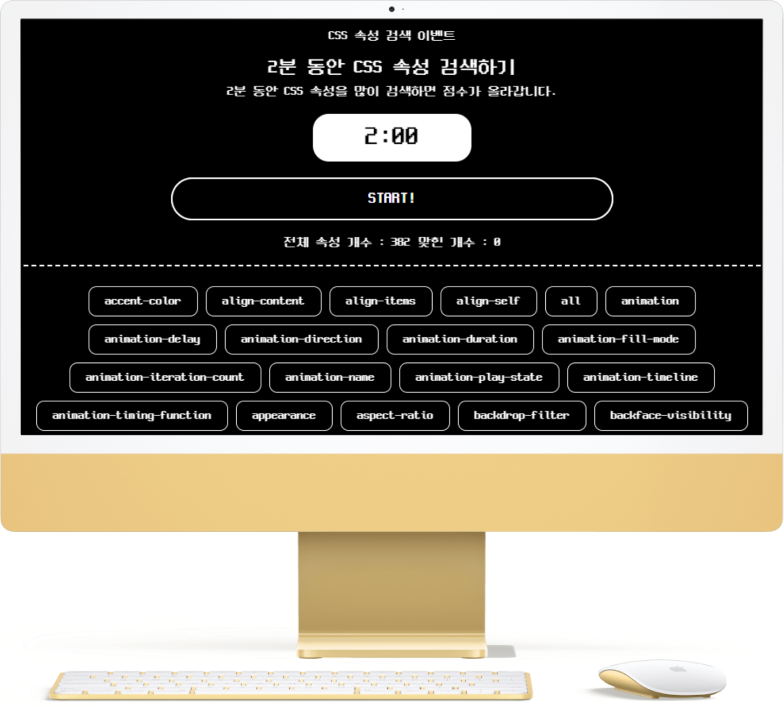
04스크립트 게임
이펙트 공부를 토대로 한 걸음 더 나아가, 자바스크립트로 제작한 게임들을 소개합니다.
아래에서 실제 사이트와 코드를 확인해 보세요.
테트리스 게임
03메모리 게임
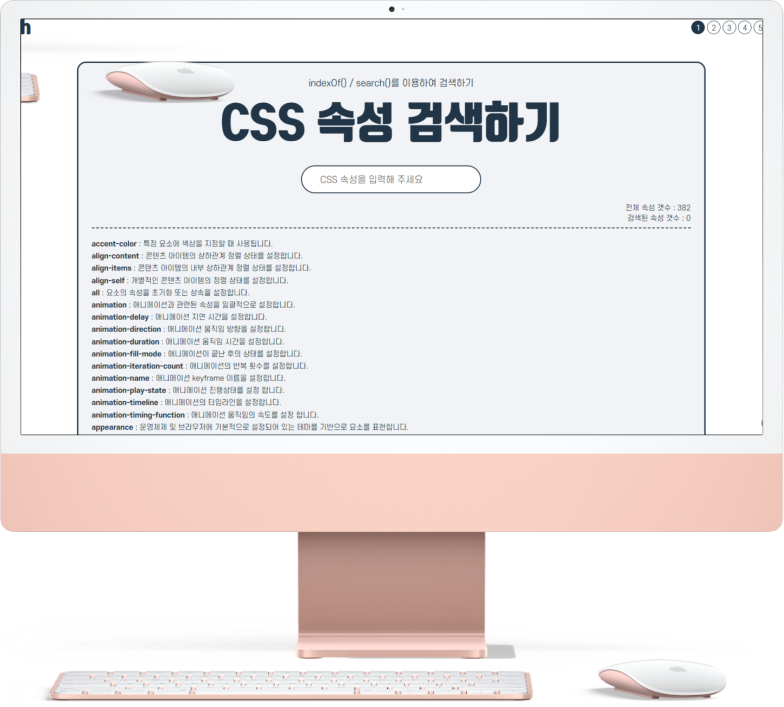
02CSS 속성 검색 게임
01메모리 게임
02 성실함
성실함
 꼼꼼함
꼼꼼함
 책임감
책임감


 밝음
밝음
 차분함
차분함
 긍정적
긍정적




나의 능력치


HTML 90%
CSS 90%
JAVASCRIPT 80%
REACT 70%
VUE 75%
PHP 70%



























코멘트 준비중입니다!
2022-12-02코멘트 준비중입니다!
2022-12-02코멘트 준비중입니다!
2022-12-02코멘트 준비중입니다!
2022-12-02